
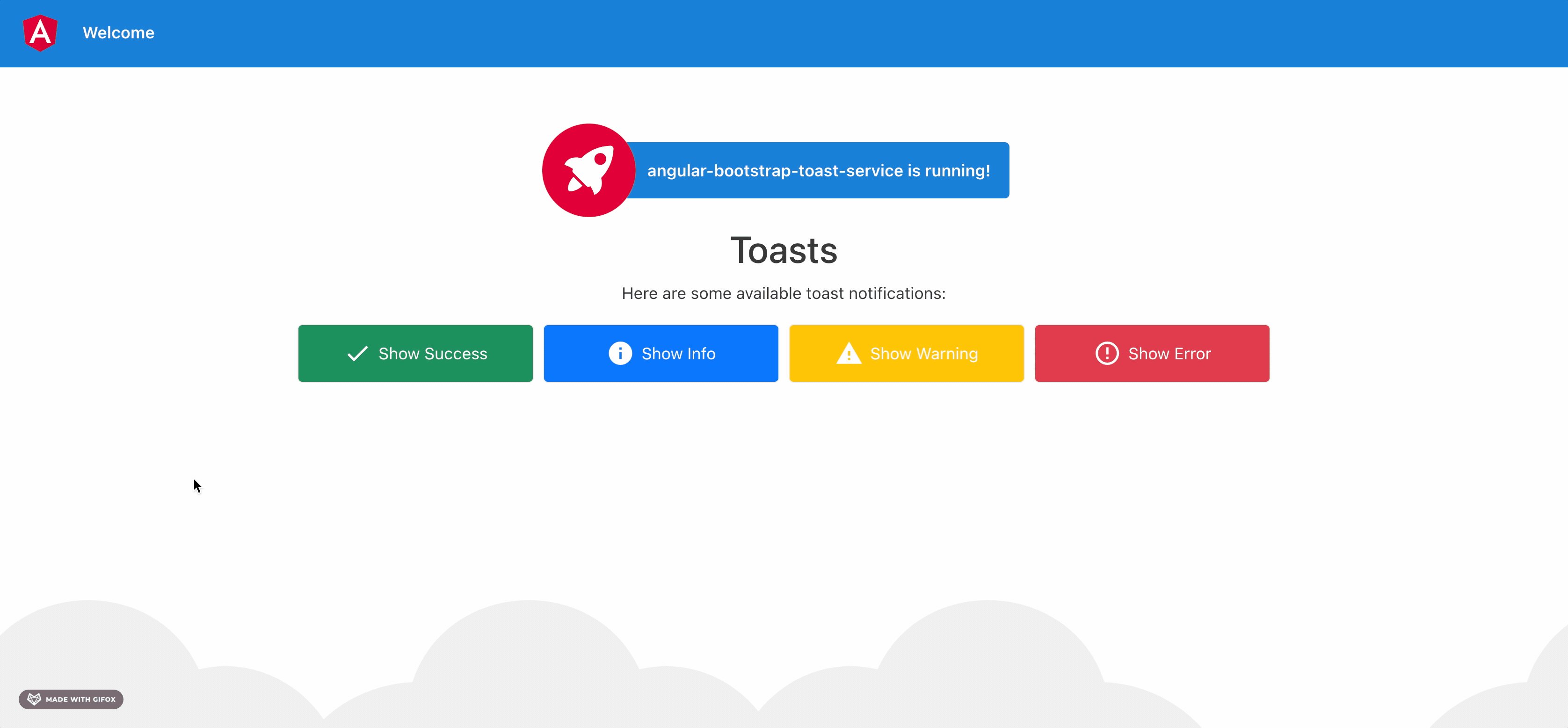
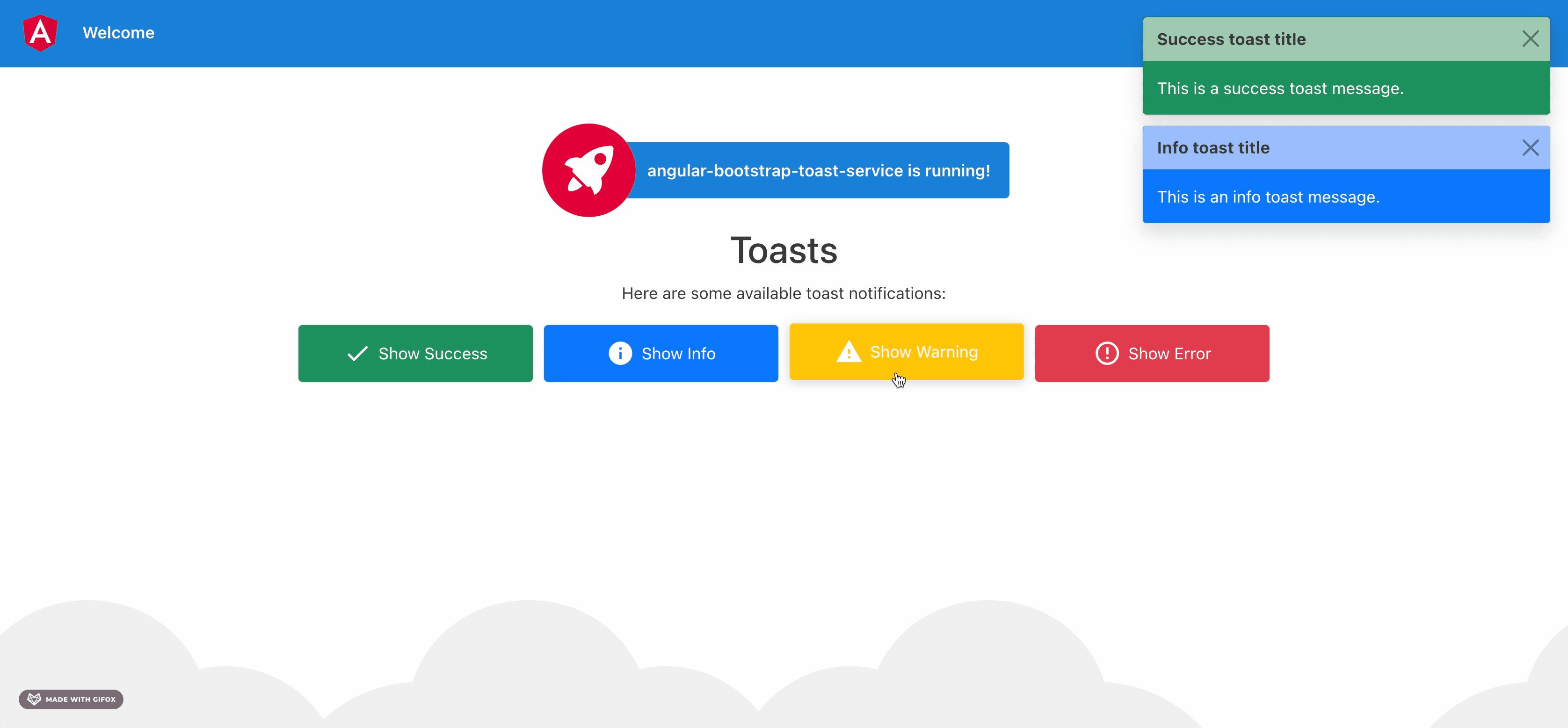
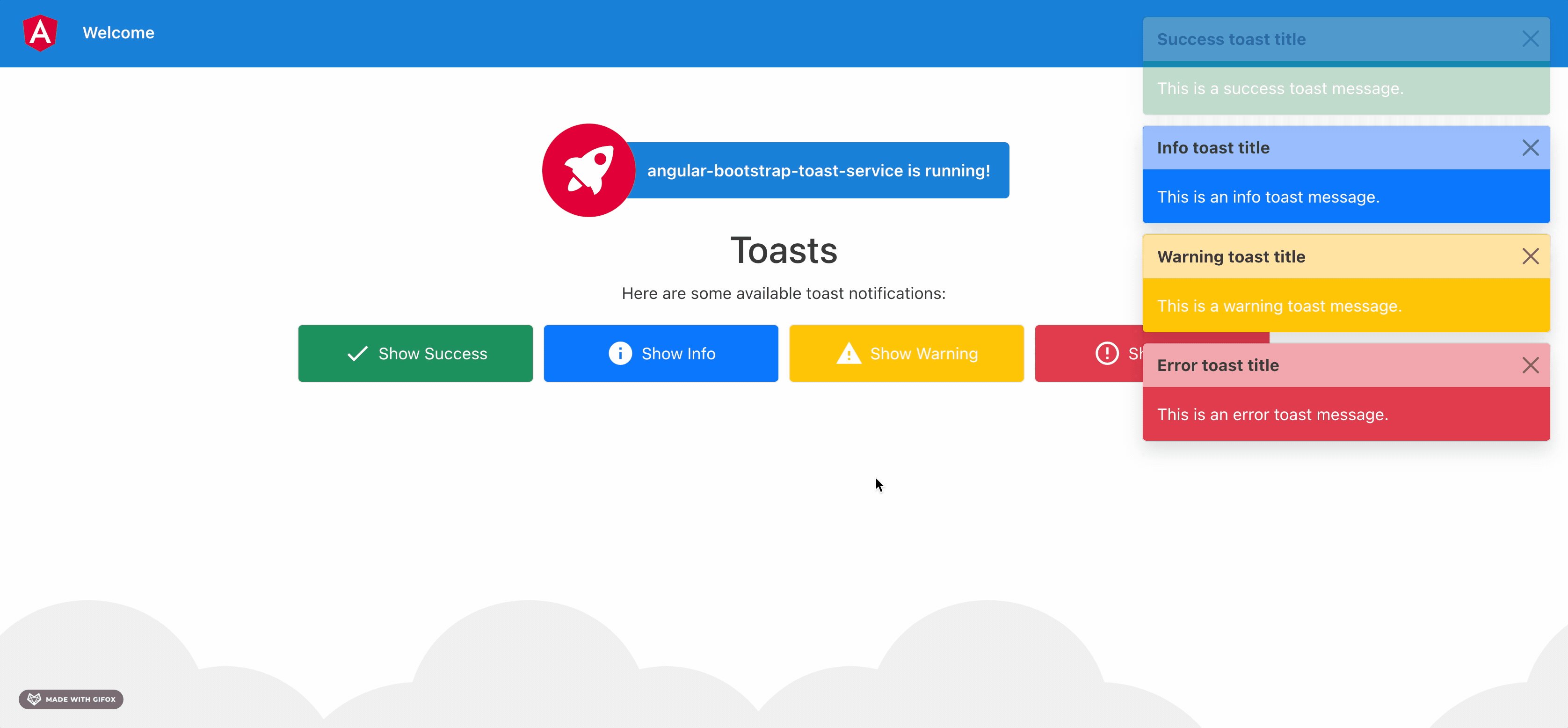
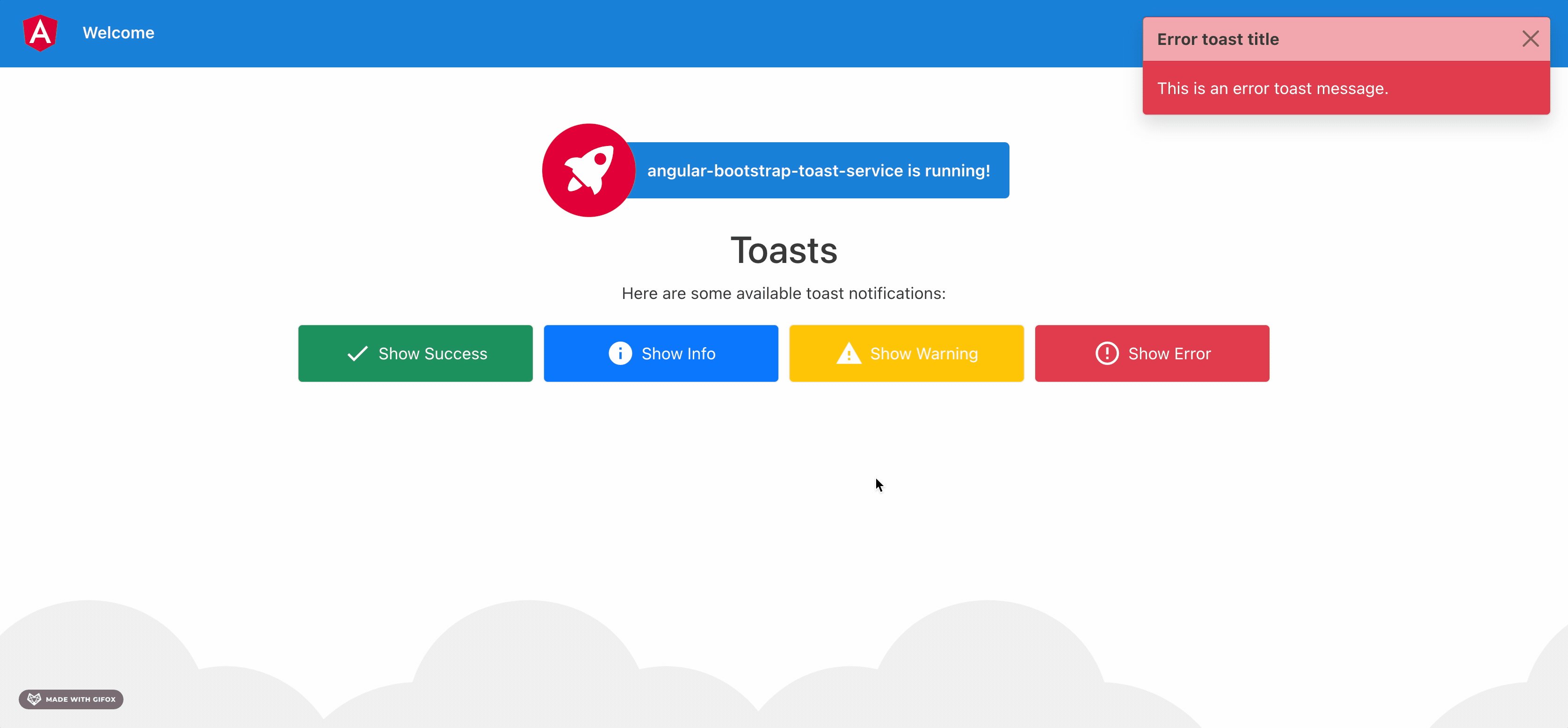
How to Create a Toast Service Using Angular 14 and Bootstrap 5 | by Sebastiano Vierk | Better Programming

Not able to show ng -bootstrap toast through interceptor or constructor of any component angular. but it works fine by clicking on button - Stack Overflow